Table Of Content

Web2App is a very basic and simple app template you can use to build a webview app for iOS. You can easily create a basic app experience for your website using this template kit. This free iOS app template will allow you to add a simple Stripe checkout system for your eCommerce apps.
iOS 18 To Bring Major Visual Design Changes Later This Year, Potentially Bolstering AI Features For The iPhone - Wccftech
iOS 18 To Bring Major Visual Design Changes Later This Year, Potentially Bolstering AI Features For The iPhone.
Posted: Mon, 26 Feb 2024 08:00:00 GMT [source]
App Bars and Navigation
To balance this, designers measure the size of elements on the screen in points. Once technology was good enough such that pixels were roughly half as tall/wide as they started, we could just use a 2x2 square of pixels for every point (this is called @2x). And once pixels were roughly a third as tall/wide as they started, we could use a 3x3 square of pixels for every point. With this being said, let’s move to the next section, where we shall be going through app store review guidelines in the next section. Choose a cohesive color palette that aligns with your app’s branding and provides visual consistency.
Drum school app concept
Auto Layout and Size Classes in Xcode can assist you in creating flexible designs that look great on all iPhone models. IPhone app design is highly prioritized by Apple as they strive to deliver consistent user experiences across iOS devices. Strong app design is a hallmark of the iOS platform and is what separates it from other mobile platforms.
Designing For iOS

The journey to launch an app is complex filled with twists and obstacles. Prototyping is crucial in refining the app's design and functionality, aligning with Design Thinking and UX principles. Optimization enhances an app's speed and ensures consistent performance, even when adding new features, addressing bugs, or updating the latest iOS versions. Navigation should be intuitive, minimizing the taps needed to access key features. By employing complementary colors, you can swiftly draw attention to specific elements or actions while preserving aesthetic equilibrium in your design. Cool colors (blue & green) create calmness, while warm colors (red & orange) generate excitement and attention.
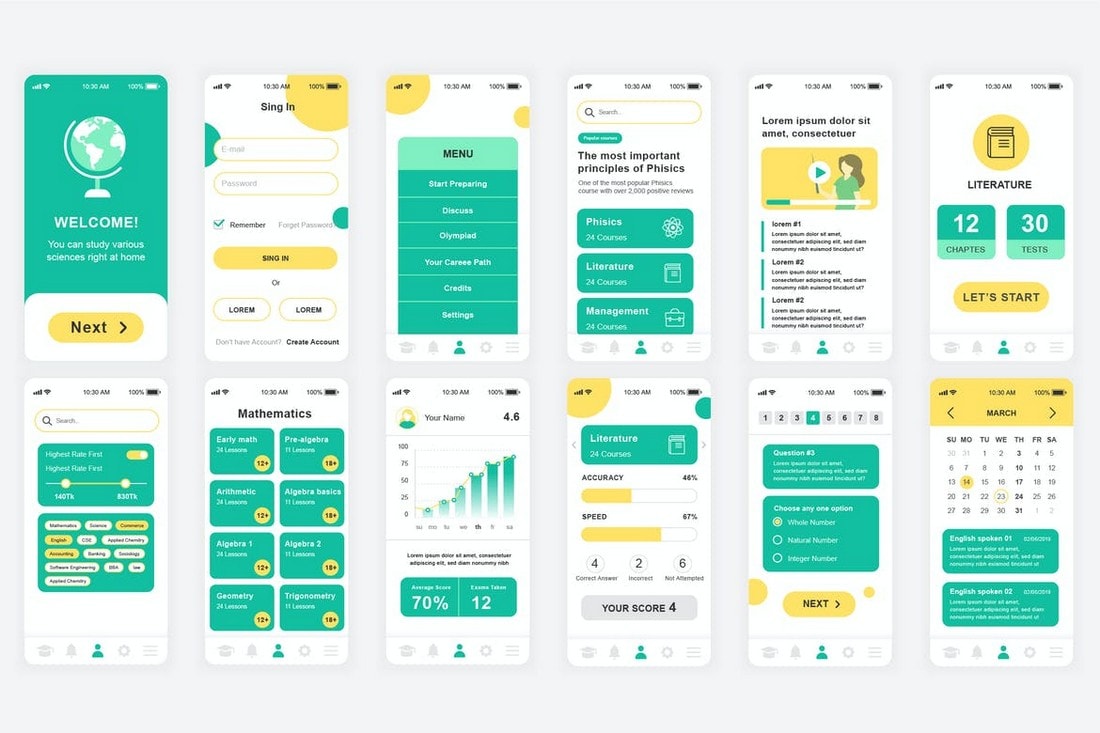
iOS App Design: Simple Tips and Inspiration
However, Canva has done a tremendous job in building an intuitive user interface, which is by far the best we have ever come across, in free online software. And is it even possible to make informative graphics and illustrations right on your smartphone? And in this article, we’ll show you some of the best graphic design apps for iPhone and iPad. While a picture is worth a thousand words, sometimes you need some words as well to let people know what they're looking at.
iPhone 16: All the rumors so far - Tom's Guide
iPhone 16: All the rumors so far.
Posted: Mon, 22 Apr 2024 10:10:34 GMT [source]
Apple's dynamic font presets adjust text size based on preferences, and dynamic system colours adapt to light and dark modes. VoiceOver enables gesture-based interaction for users with visual impairments. At Toptal, they've amassed knowledge over the years on the significance of this process. Toptal's experts have extensive experience building diverse web apps and mobile applications, including those with responsive layouts. They are committed to delivering a smooth and user-friendly experience across various devices, helping you achieve your objectives.

iOS App Design Guidelines, Principles & Process
Adhering to accessibility standards allows your mobile app to reach a larger audience. Consider color contrast for accessibility, ensuring that text and UI elements remain legible. Utilize visual elements such as buttons, cards, and animations to provide users with visual cues and feedback. If you want to build a successful mobile app for the iOS platform, your app needs to deliver a design that delights people and is intuitive to navigate. Apple is very particular about which apps are approved for the iOS App Store.
Moreover, you can also create quick animations and videos using ready-made templates too. This is a great way to create and manage colour palettes to use in your design work, whenever and wherever inspiration strikes. You can sample colours from images, websites or whatever you can find, as well as adding them manually.
World War I Tactics Make A Comeback As A Ukrainian Gunner In The Back Of A Propeller Plane Shoots Down A Russian Drone
You need to understand the importance of providing value to users, avoiding excessive interruptions, and encouraging engagement. The first thing you need to learn here are the restrictions on prohibited content, unauthorized use of private APIs, and compatibility with the latest iOS versions. Now, there are a number of principles that play important role in UI/UX designing. To give you an idea of how it works, we shall be discussing all of that in this section of the blog.
In this article, we’ll take a look at everything that comprises great mobile design, some examples of when it works and when it doesn’t, and how it can impact your users. The initial step involves understanding your target audience and their preferred device types. To design a practical layout for your iOS app, you must know which iPhones or iPads your target audience uses most frequently, allowing you to optimize accordingly. Visual elements, like icons and colours, etch your app into users' memory and evoke emotions. A well-crafted icon captures attention, boosts discoverability, and fosters user connections, increasing engagement and loyalty.
You can even change the details of existing templates and elements so that you can fine-tune them to blend with the elements that you add. Thanks to a few well-made apps, making illustrations on the go is easier than ever. With minimal skill and practice, one can get a quick basic graphic ready on iPhone with these apps. Evernote allows you to save your ideas, things you like, things you hear and things you see. You can access your inspiration anywhere as it works with nearly every computer, phone and mobile device out there.
Secondary colors are used to support the primary color and add depth and variety to the design. In Figma, you can find different artboard sizes for iPhone, and you could ask yourself which one you should pick for the design. IOS has an OS-level “dark mode” setting, where participating apps have (generally) dark backgrounds and light text, instead of light backgrounds and dark text. The only exception where it’s really excusable to break this is text links. In paragraph text, each line of text will likely be quite a bit shorter than 44pt. While this can’t always be avoided, it’s worth knowing about this as something to minimize.
Apple Music app follows the iOS design principles while incorporating its own unique visual elements. The app features a clean and intuitive interface with a focus on album art, easy navigation through tabs, and a clear hierarchy of content. It provides a seamless music streaming experience with a consistent design language that aligns with Apple’s guidelines. Hierarchy guides users through the app, emphasizing key elements and actions. Using darker colors for primary navigation, lighter shades for menus/buttons, and the lightest for text clarifies item importance, enhancing user interaction. Mastery of color theory enables intentional color choices for your app's design.














